VIGNETTES: Combination Vector and Bitmap Vignettes
There is third method of creating vignettes (and selections) in Fireworks. Number three is a combination of vector and bitmap techniques that can produce both fade and edge effects. To try it,
- Choose File > Open
- Browse to the PVII_PhotoMagic directory on your hard drive.
- Locate the phone_lady.jpg file and click on it to select it.
- Click on Open.
You’ll use the vector Ellipse tool to draw the mask ellipse.

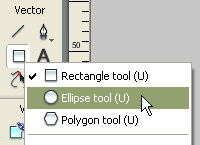
Figure1: Select the Ellipse tool
- Click on the Ellipse tool to select it.
- In the Property inspector, change the Edge setting from Anti-Alias to Feather by 20.
- Drag out a 210 pixel wide by 310 pixel high ellipse and center it over the upper body of the woman.
To fade the edge,
- Change the Edge setting of the ellipse in the Property inspector, from Anti-Alias to Feather.
- Feather by 10
To add the edge texture,
- With the ellipse selected, add a white stroke. The stroke settings are: Tip size - 40, Airbrush - Basic, Edge - 100, Texture - Grid 7, at 100%, Stroke position - Centered on Path.

Figure2: Edge texture
Adding the marquee
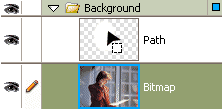
- In the Layers panel, click on the thumbnail of the bitmap.
- Press Alt (Alt/Option on Macintosh)
- Move your cursor over the thumbnail of the Path object. A cursor cue in the form of a tiny marquee will pop-up.
- Click on the thumbnail of the Path object when you see the marquee cue.

Figure3: Special cursor que
The Path object is immediately surrounded by a marquee. At this point you could invert the selection (Select > Select Inverse) to delete the background of the image. It’s usually a good practice to preserve whole images whenever possible, however. Instead of deleting the background pixels, you ’ll make a copy of the selected area and paste the copy onto the existing document.
To copy and paste,
- Choose Edit > Copy.
- Choose Select > Deselect.
- Choose Edit > Paste.
- In the Layers panel, click on the hide object icon (eyeball) of both the original bitmap, and ellipse.
- Add a canvas color.
I’ve used white. If you prefer, select a color from the Swatches pop-up or the image.

Figure4: Patterned vignette
The result of this technique is very similar to the result you got using the vector mask alone. The most obvious difference is that the stroke appears inside the edge with the vector mask technique, but becomes part of the faded, outer edge with the combination method. Things to try: Instead of masking the image with an ellipse, try a star or polygon. Play with different strokes and stroke settings to see what kinds of edges you can come up with. Experiment with background colors, with adding gradients or even other images to the background.
