

This tutorial is based on Harmony version 1.1.6 or later. If your version is older, please re-download now.
CSS level 3 permits the assignment of multiple background images to any element on your page. The task of adding semi-transparent color overlay that allows your background image to peek through, can be easily achieved using two background images.
We drive this exercise from a User Classes assigned to the relevant Harmony Column.
Note: User Class rules are best kept in a separate CSS file so they can be more efficiently managed. We suggest creating a new CSS file and naming the file p7HMY-user.css and placing it inside your p7hmy folder. Link the file in your document head so that it comes after the default Harmony CSS file link:
<link href="../p7hmy/p7HMY-01.css" rel="stylesheet" type="text/css" media="all">
<link href="../p7hmy/p7HMY-user.css" rel="stylesheet" type="text/css" media="all">
In this tutorial you'll learn to use the Harmony User Class option. You'll learn about CSS level 3 multiple background images, media queries, and how to fix your display in Dreamweaver design view to make editing content easier.
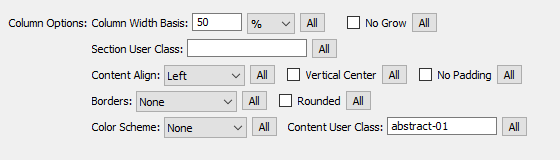
The background images assigned to this column are an abstract image (from the video game Fallout 3) along with a CSS linear gradient. The CSS spec for multiple backgrounds does not include solid colors, but we get around this quite creatively by using a linear gradient, which browsers treat as an image. We assigned a Content User Class of abstract-01 to drive our CSS rule.

.abstract-01 {
background-image: url(images/capitol.jpg); /*for old browsers*/
background: linear-gradient(rgba(255,51,0,0.758),rgba(255,51,0,0.75)), url(images/capitol.jpg);
background-repeat: no-repeat;
background-position: 50%;
background-size: cover;
}
What makes this technique simple is that the linear-gradient is very basic. We simply set the starting and ending colors to the same orange RGB shade (255,51,0), and the same alpha transparency (0.65)
Background position 50% centers your image inside its element and background size cover sets the image to for and fill the element.
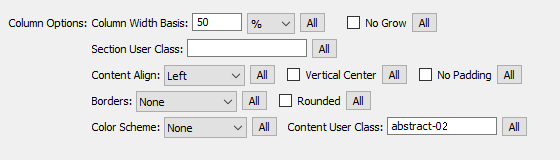
For a more complex, and interesting background image treatment, let's set the Capitol building image to fixed position. We'll assign a Content User Class, just as we did above, but give it a slightly different name: abstract-02.

.abstract-02 {
background-image: url(images/capitol.jpg); /*for old browsers*/
background: linear-gradient(rgba(0,0,0,0.50),rgba(0,0,0,0.50)), url(images/capitol.jpg);
background-repeat: no-repeat;
background-position: 50%;
background-size: cover;
background-attachment: fixed;
}
To differentiate this example, we set the linear gradient starting and ending colors to RGB black (0,0,0) and alpha transparency to 50% (0.50). To fix the image's position, we set background-attachment to fixed.
Apple phones and tables do not support background-attachment fixed, so we need to use media queries to reset the value to scroll:
@media only screen and (min-width: 0px) and (max-width: 600px) {
.abstract-02 { background-attachment: scroll;}
}
/*iPhone 6 Plus*/
@media screen and (device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3){
.abstract-02 {background-attachment: scroll;}
}
/*iPads */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
.abstract-02 {background-attachment: scroll;}
}
When we created the second example (the fixed image with black overlay) we decided to reuse the same image with a contrasting overlay. We did this for economy's sake. After seeing the effect, we thought it was very cool, being that the image in the orange box scrolls up with the page as the same image is revealed beneath the black box. If you like the effect and want to use it on your page, simply make 2 classes as we did (abstract-01 and abstract-02) and assign them to adjacent Harmony columns using the Content User Class option in the UI.
Dreamweaver design view does not support CSS level 3 so it will not render multiple backgrounds, so while the background image will display, the linear-gradient will not. This will make editing the content inside the box a bit challenging. Fortunately, Harmony comes equipped with a noscript class automatically assigned to each Harmony instance. We used this class to remove the background image and assign a solid color. This only occurs in design view, and only to make editing content easier. Modern browsers, of course, will display the overlay. Here are the rules to add to your user CSS file:
.p7HMY.hmy-noscript .abstract-01 {
background-image: none !important;
background: rgba(255,51,0,1) !important;
}
.p7HMY.hmy-noscript .abstract-02 {
background-image: none !important;
background: rgba(0,0,0,1) !important;
}