Affinity Mobius Style GuideFrom PVII: the leader in responsive Dreamweaver tools
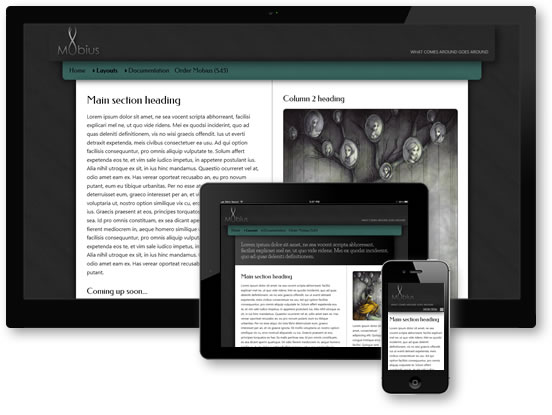
The Mobius Theme
Get the power of an open source CSS framework with a fraction of the code and complexity, more stability, and legendary PVII technical support that is always free.
Mobius uses a single CSS file for all 5 layouts: p7affinity-5.css. We'll list and discuss each rule. Note that simple declarations, such as backgrounds, padding and margins, for example, will not be covered. It is assumed that their meaning and purpose are obvious even to CSS beginners.
body
font-family: "Segoe UI", "Gill Sans", Optima, sans-serif;
margin: 0px;
background-color: #222;
background-image: url(img/mobius-page-bg.jpg);
background-attachment: fixed;
Background-attachment fixed means that as you scroll the page, the background image will not move. Background-color is set to a dark gray similar in shade to the background image.
#logo
position: relative;
z-index: 3;
background-color: #222;
background: -webkit-linear-gradient(rgba(0,0,0,0), rgba(44,44,44,.3) 65%);
background: linear-gradient(rgba(0,0,0,0), rgba(44,44,44,.3) 65%);
box-shadow: 10px 10px 30px rgba(0,0,0,.5);
overflow: hidden;
color: #CCC;
padding: 0px 20px;
border-radius: 0px 0px 8px 8px;
Position is set to relative, with a z-index of 3, so that the shadow assigned will display over the navigation bar. Background is a CSS linear gradient that begins with black and and ramps to medium-gray. Background-color is used as a fallback for old browsers that do not support linear gradients. Color values are expressed in RGBA (see RGBA section at the end of the guide). Overflow is set to hidden to clear all floated elements inside. Border-radius is set to 8px bottom right and 8px bottom left using CSS shorthand. Shorthand for properties that relate to the 4 sides or corners of an element are always written in the following order:
property: top (or top left) right (or top right) bottom (or bottom right) left (or bottom left)
#logo img
width: auto !important;
height: auto !important;
max-width: 100%;
This rule enables the logo image to scale with the page.
#logo .left-side, #logo .right-side
float: left;
width: 50%;
#logo .left-side
padding: 5px 0px;
The logo column is set with 5px of top and bottom padding. When CSS shorthand is used with 2 values, the first value represents top and bottom, while the second value is left and right.
#logo .right-side
text-align: right;
margin-top: 72px;
text-transform: uppercase;
color: #AAA;
font-size: .8em;
The right column in the logo area sets text to align right and a top margin that vertically aligns the tag line text to the middle of the logo image. If your log is taller or shorter than ours, adjust the top margin value to suit.
img
vertical-align: bottom;
This is a baseline adjustment for images that is needed when a strict or HTML5 DOCTYPE is used. It prevents the inclusion of white space below the image.
a:active
background: none;
This is a workaround for IE10 (and higher) which otherwise would assign an active background and color effect to all links.
#layout
max-width: 1320px;
margin: 0px auto;
The layout element is the container for your entire page. We set a max-width and auto left/right margins (to center the layout). You can adjust the max-width value if you wish. All columns inside are set to percentage widths so everything will always adjust perfectly.
#top-navigation
position: relative;
z-index: 2;
margin: 0px 40px;
background-color: rgb(34,75,70);
background: rgba(72,157,147,0.5);
box-shadow: 0px 0px 30px #000;
border-radius: 0px 0px 10px 10px;
padding: 0px 20px;
This element is a container for the main navigation menu. It is positioned relative with a z-index lower than the logo element but higher than the content element so that all adjacent shadows render correctly. Background-color in RGB is a fallback for older browsers. Background is set in RGBA with .5 (50%) alpha transparency. Border-radius is set to 10 pixels on the bottom right and left. Left and right margins are set to 40 pixels, which creates an indented effect relative to the the logo element.
#content
position: relative;
z-index: 1;
background-color: #FFF;
margin: 0px 80px;
border-radius: 0px 0px 8px 8px;
box-shadow: 0px 0px 30px #000;
The content element is a container for the main column structure of your page down to, but not including, the footer. Its z-index is lower than logo and top-navigation. Left and right margins are set to 80 pixels, which creates an indented effect relative to the the logo and navigation elements.
#top-navigation, h1, h2, h3, h4
font-family: Federo, "Arial Narrow", Arial, sans-serif;
font-weight: 400;
The Federo font is a Google Font linked to your page in the <head> like this;
<link href='http://fonts.googleapis.com/css?family=Federo' rel='stylesheet' type='text/css'>
h1, h2, h3, h4
margin: 30px 0px 0px 0px;
.column-content h1:first-child,
.column-content h2:first-child,
.column-content h3:first-child,
.column-content h4:first-child
margin-top: 10px;
This rule sets a 10px top margin for any heading that is the first element inside a column-content DIV. Subsequent headings in your content areas will revert to margin set in the previous rule (h1, h2, h3, h4).#footer
color: #222;
margin: 0px 100px;
background-color: rgb(34,34,34);
background-color: rgba(34,34,34,.2);
border-radius: 0px 0px 10px 10px;
padding: 10px 24px;
box-shadow: 0px 0px 30px #000;
Left/right margins are set to 100 pixels to carry forward the indentation theme of the Mobius design. Border-radius is set to 10 pixels on the bottom corners.
#footer img
opacity: .6;
-webkit-transition: opacity linear .35s .1s;
transition: opacity linear .35s .1s;
#footer img:hover
opacity: 1;
Opacity changes from .6 to 1 on hover. Based on the transition property declared on the previous rule, we are fading from .6 (60% opaque/40% transparent) to fully opaque. The effect, therefore, is an animated fade-in.
#copyright
margin: 12px 100px 30px 100px;
color: #888;
font-size: 0.75em;
text-transform: uppercase;
text-align: center;
.column-content img
width: auto !important;
height: auto !important;
max-width: 100%;
border-radius: 8px;
border: 1px solid;
border-color: rgba(0,0,0,.75);
display: block;
Images inserted into the column content elements are set to scale with the window width. They are also assigned rounded corners and a border. Display block is set as a workaround for rendering bugs in Dreamweaver design view and can be removed at your discretion.
Mobius Row and Column Structures
The following rules define the row and column structures in your page. The PVII approach to flexible CSS design has been carefully engineered to ensure optimum efficiency. If you've ever used a CSS grid framework, or Dreamweaver's Fluid Grid feature, you will probably be wondering where the extra thousand lines or so of CSS code went. They are simply not needed.
.affinity-row
zoom: 1;
The default Mobius row. All column structures are contained within an affinity-row DIV. This rule is actually a placeholder and, under normal circumstances, should not be edited. Zoom is used as a workaround for CSS issues in old versions of Explorer (7 and under).
.affinity-row:after
visibility: hidden;
display: block;
content: "\0020";
clear: both;
height: 0;
This rule ensures that the floated elements inside each row are cleared without having to add markup to your page.
.affinity-column
float: left;
We set all columns to float left since most of them will need to do just that. If we need to change direction, we will do that in separate more specific rules.
.affinity-column.reverse-float
float: right;
Sometimes we need to reverse the float direction to position the first column in the source code order to the right of where it would ordinarily be.
Mobius Column Width declarations: The Usable Grid
The following classes are assigned to column DIVs inside affinity-row containers to set the widths of your columns. This percentage-based grid system also allows you to conveniently change the widths of your columns.
Whole percentage columns
Whole percentage columns means that these columns have widths that can be mixed and matched to equal exactly 100%. When customizing or editing, simply make sure that the width classes you assign to each of the columns in a row add up to 100%.
.affinity-row .percent15 {width: 15%;}
.affinity-row .percent85 {width: 85%;}
.affinity-row .percent60 {width: 60%;}
.affinity-row .percent40 {width: 40%;}
.affinity-row .percent20 {width: 20%;}
.affinity-row .percent80 {width: 80%;}
.affinity-row .percent30 {width: 30%;}
.affinity-row .percent70 {width: 70%;}
.affinity-row .percent25 {width: 25%;}
.affinity-row .percent50 {width: 50%;}
.affinity-row .percent75 {width: 75%;}
Rounded percentages for 3 columns
In order to have 3 equal width columns, the sum of the widths must equal 100%. When you divide 100 by 3, the result is not a whole number—so we come as close as we can by using 3 decimal places. 33.333 x 3 = 99.999.
.affinity-row .percent333 {width: 33.333%;}
Boxed columns
Boxed columns are designed with full borders and a 2% gutter between columns. The sum of the column widths = the gutter must equal 100%.
.affinity-row .percent25.boxed {width: 23.5%;}
.affinity-row .percent333.boxed {width: 32%;}
.affinity-row .percent50.boxed {width: 49%;}
.affinity-row .column-content.boxed
border: 1px solid;
border-color: rgba(0,0,0,.5);
border-radius: 8px;
padding: 1em;
.affinity-row .boxed.spacer
margin-left: 2%;
Example markup for a 2-column equal width boxed row:
<div class="affinity-row">
<div class="affinity-column percent50 boxed">
<div class="column-content boxed">
Content Here.
</div>
</div>
<div class="affinity-column percent50 boxed spacer">
<div class="column-content boxed">
Content Here
</div>
</div>
</div>
.column-content
padding: 32px;
overflow: hidden;
Overflow is set to hidden to contain the CSS3 animation effects used on the images.
.column-content p
line-height: 1.6em;
.column-content.border-left
border-left: 1px #000;
border-left-style: dotted;
Use this class if you need to assign a left border to any element.
.column-content.border-right
border-right: 1px #000;
border-right-style: dotted;
Use this class if you need to assign a right border to any element.
.column-content.border-top
border-top: 1px #000;
border-top-style: dotted;
Use this class if you need to assign a top border to any element.
.column-content.border-bottom
border-bottom: 1px #000;
border-bottom-style: dotted;
Use this class if you need to assign a bottom border to any element.
.column-content.border-left-right
border-left: 1px #000;
border-right: 1px #000;
border-left-style: dotted;
border-right-style: dotted;
Use this class if you need to assign both a left and a right border to any element.
.column-content.radius-bottom
border-radius: 0px 0px 6px 6px;
Use this class if you need to round the bottom corners of an element.
.column-content.radius-bottom-left
border-radius: 0px 0px 0px 6px;
Use this class if you need to round the bottom left corner of an element.
.column-content.radius-bottom-right
border-radius: 0px 0px 6px 0px;
Use this class if you need to round the bottom right corner of an element.
.centered
text-align: center;
Use this class to center the content in an element.
Column Colors
Assign the following rules as additional classes to any element on your page to give it a distinctive look. The following classes can be assigned to a column-content DIV or a row DIV.
.colored-gold
color: #000000;
background: -webkit-linear-gradient(90deg, #EBD95A, #BCA816);
background: linear-gradient(90deg, #EBD95A, #BCA816);
background-color: #EBD95A;
font-size: 1.75em;
font-family: "Life Savers", "Arial Narrow", Arial, sans-serif;
line-height: 1.15em;
Background is a CSS linear gradient that renders a golden hue. Background-color is used as a fallback for old browsers that do not support linear gradients. The gradient is set to render from left to right (90deg). Font is set to a large size and a special face called Life Savers, which is a Google Font linked in the head of your page:
<link href='http://fonts.googleapis.com/css?family=Life+Savers' rel='stylesheet' type='text/css'>
.colored-black
color: #DDD;
background: -webkit-linear-gradient(90deg, #444, #000);
background: linear-gradient(90deg, #444, #000);
background-color: #222;
font-size: 1.75em;
font-family: "Life Savers", "Arial Narrow", Arial, sans-serif;
line-height: 1.15em;
Background is a CSS linear gradient that ramps from dark gray to black at 90 degrees (left to right). Background-color is used as a fallback for old browsers that do not support linear gradients.
.red
background-color: #C33;
.black
color: #DDD;
background-color: #151515;
Smartphone Menu Media Query
The following Media Query targets smartphones and narrow windows. Please limit yourself to color changes only—unless your CSS skills are fairly advanced.
@media only screen and (min-width: 0px) and (max-width: 700px)
.affinity-column
float: none;
width: auto !important;
.column-content
padding: .75em;
border: none !important;
border-radius: 0px;
height: auto !important;
max-height: 888678px;
#layout
max-width: none;
#content, #top-navigation, .column-content, #footer, #copyright
margin: 0px;
border-radius: 0px !important;
#top-navigation
padding: 0px;
#logo .left-side, #logo .right-side
float: none;
width: auto;
margin: 0px;
text-align: left;
For smartphones we un-float all columns and reset their width to auto.
Media Query for Tablets
The following Media Query targets tablets only.
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px)
#content
margin: 0px 40px;
#top-navigation
margin: 0px 20px;
#copyright
margin: 0px 10px;
#footer
margin: 0px 60px;
.column-content
padding: 20px;
This document will evolve to include additional information. If there is anything you are unsure about please do not hesitate to ask for support. PVII Support Home...
Quick Exercise:
Changing the column configuration for a default Mobius row
Here is the default content row for Mobius layout 01:
<div class="affinity-row">
<div class="affinity-column percent50">
<div class="column-content p7ehc-1">
<h1>Main section heading</h1>
<p>Boilerplate text is here</p>
</div>
</div>
<div class="affinity-column percent50">
<div class="column-content border-left p7ehc-1">
<h2>Column 2 heading</h2>
<p>Boilerplate text is here</p>
</div>
</div>
</div>
To change this to 3 columns (Edits in red):
<div class="affinity-row">
<div class="affinity-column percent333">
<div class="column-content p7ehc-1">
<h1>Main section heading</h1>
<p>Boilerplate text is here</p>
</div>
</div>
<div class="affinity-column percent333">
<div class="column-content border-left p7ehc-1">
<h2>Column 2 heading</h2>
<p>Boilerplate text is here</p>
</div>
</div>
<div class="affinity-column percent333">
<div class="column-content p7ehc-1">
<h1>New Column</h1>
<p>Add your content here</p>
</div>
</div>
</div>
To change the default equal-width 2-column row to a 60/40 row:
<div class="affinity-row">
<div class="affinity-column percent60">
<div class="column-content p7ehc-1">
<h1>Main section heading</h1>
<p>Boilerplate text is here</p>
</div>
</div>
<div class="affinity-column percent40">
<div class="column-content border-left p7ehc-1">
<h2>Column 2 heading</h2>
<p>Boilerplate text is here</p>
</div>
</div>
</div>
Editing and determining RGBA colors
The following procedures will enable you to convert HEX colors to RGBA in Dreamweaver CS5 and under. Dreamweaver CS5.5 and up have native support for RGBA built in.
RGBA stands for Red-Green-Blue-Alpha. Each value is separated by a comma. The alpha value allows you to set a transparency level for the element being colored—be it a background color, a text color, or a border color. White (255, 255, 255) and black (0, 0, 0) are easy. Dreamweaver can help you to determine the RGB values using its standard color picker tool.
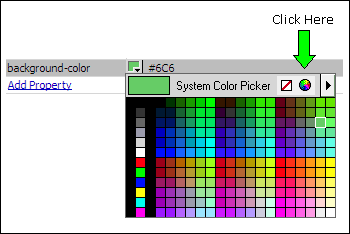
In your CSS Styles panel, select the rule you want to edit. Start by assigning a Hex color. Let's say #6C6. Open the color picker. Then click the System Color Picker icon:

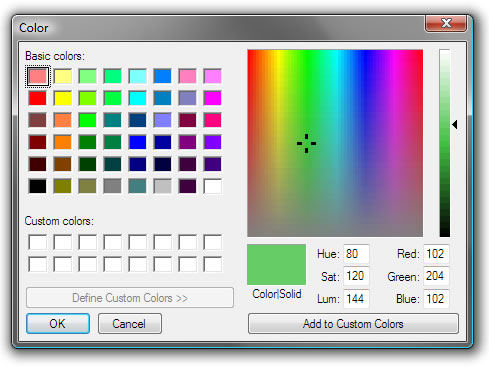
The System Color Picker will open:

Your RGB numbers are listed as the Red, Green, Blue values: 102, 204, 102. So change your color value to:
rgba(102,204,102,1);
Remember, the "1" at the end is the alpha value and means your color is fully opaque (no transparency). To set transparency, choose a decimal value between 1 and 0. For example, to set 50% transparency, your values would be:
rgba(102,204,102,.5);
Using the Mobius Snippets
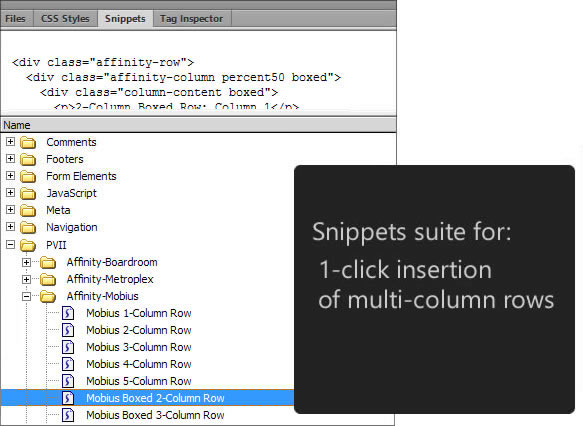
Mobius includes a suite of Snippets to help you add nested and adjacent rows to your page. To access the Snippets open the Snippets panel in Dreamweaver (Window > Snippets). Note that our Snippets panel below is depicted in a custom Workspace combined on a single panel along with Files, CSS Styles, and Tag Inspector. Your panel will likely be all by itself.
Inside the panel, locate and expand the PVII folder and you will see the Mobius Snippets.

There are Snippets for Adjacent and Nested rows.
To insert a new row
Place your cursor inside a row and then switch to code view:
<div class="affinity-row">
<div class="column-content">
<p>Affinity Mobius extends the scope of your Affinity layout choices to include designs suitable for a corporation or professional firm that wants to present a serious image without sacrificing design. Like all Affinity designs, Mobius is mobile-ready and responsive.</p>
</div>
</div>
Place your cursor just to the left of the affinity-row DIV and press Enter to create a new line:
[New Line]
<div class="affinity-row">
<div class="column-content">
<p>Affinity Mobius extends the scope of your Affinity layout choices to include designs suitable for a corporation or professional firm that wants to present a serious image without sacrificing design. Like all Affinity designs, Mobius is mobile-ready and responsive.</p>
</div>
</div>
Place your cursor on the new line and double-click your desired Snippet (Snippets can also be dragged to their destination).
To nest a row inside an existing column
Place your cursor inside a row and then switch to code view:
<div class="affinity-row">
<div class="column-content">
<p>Affinity Mobius extends the scope of your Affinity layout choices to include designs suitable for a corporation or professional firm that wants to present a serious image without sacrificing design. Like all Affinity designs, Mobius is mobile-ready and responsive.</p>
</div>
</div>
Place your cursor just to the right of the column-content DIV you wish to add your row to and press Enter to create a new line:
<div class="affinity-row">
<div class="column-content">
[New Line]
<p>Affinity Mobius extends the scope of your Affinity layout choices to include designs suitable for a corporation or professional firm that wants to present a serious image without sacrificing design. Like all Affinity designs, Mobius is mobile-ready and responsive.</p>
</div>
</div>
Place your cursor on the new line and double-click your desired Snippet (Snippets can also be dragged to their destination).
Mobius Animations
Note: animations run automatically when the page loads.
Mobius includes a library (p7Mobius-animate) of CSS3 animations that you can use to add some interest to your pages. The animations are supported by all modern browsers, including IE10. Older browsers see a perfect page without animation. The default layouts each contain one or more effects, which are deployed by simply assigning 2 CSS classes to the element you wish to animate, plus an optional third class to assign a delay before the animation starts. In layout 1, for example, there is an effect assigned to the image in the sidebar. Here is the code. The classes that were added to trigger the animation are highlighted in red:
<img class="p7-animate zoom-out" src="art/mobius-art-04.jpg" alt="">
Setting an Animation
To assign an animation, add the p7-animate class to your element:
<div class="affinity-row p7-animate">
Then add the animation type:
<div class="affinity-row p7-animate zoom-in">
Animation Choices
The flowing animations are available:
- fade-in
- fade-in-up
Fades in while sliding up - fade-in-down
Fades in while sliding down - fade-in-left
Fades in while sliding in from left - fade-in-right
Fades in while sliding in from right - zoom-in
Zooms in from nothing to full size - zoom-out
Zooms out and rotates - twist-in
Tumbles in from the bottom left up
Animation Delays
If you want a delay before the animation begins, add a delay class:
<div class="affinity-row p7-animate zoom-in p7-ani-delay-1-sec">
Animation delay choices are:
- p7-ani-delay-half-sec
One half second delay - p7-ani-delay-1-sec
One second delay - p7-ani-delay-2-sec
Two second delay