editing menu widths: vertical root menu
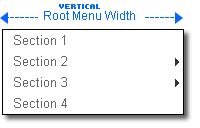
The root width of a vertical menu is always equal to the width of any one of its menu items. We'll look at which CSS rule controls the root width of a vertical menu, then we'll show you how to change it. We'll assume that your existing menu is using the Vertical menu type and default Basic style.
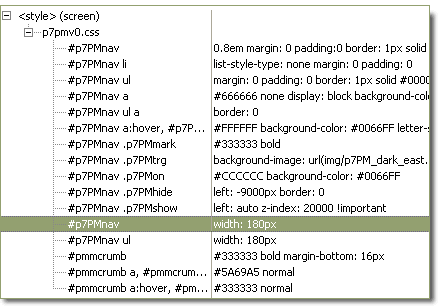
In the Basic menu style sheet, the width value is set to 180 pixels.

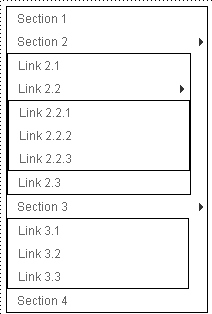
We'll change the width to 200 pixels by editing p7pmv0.css, the style sheet that controls the Vertical Basic menu style. Your menu, in Dreamweaver Design View, should look like this:

Editing the Vertical Basic Style Sheet
The root width of a vertical menu is controlled by the #p7PMnav CSS rule. You'll use Dreamweaver's CSS panel to locate the rule and then you'll use Dreamweaver's CSS editor to modify the width property.
-Choose Window: CSS Styles (Shift + F11) to open Dreamweaver's CSS Styles panel.
-Find the second instance of the #p7PMnav rule (you'll see the width property listed in the panel's right column) and click once to select it.

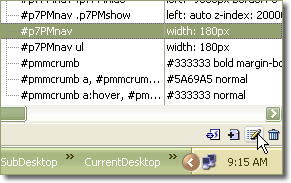
-With the #p7PMnav rule still selected, click the edit icon along the bottom of the CSS Panel to open Dreamweaver's CSS Editor.

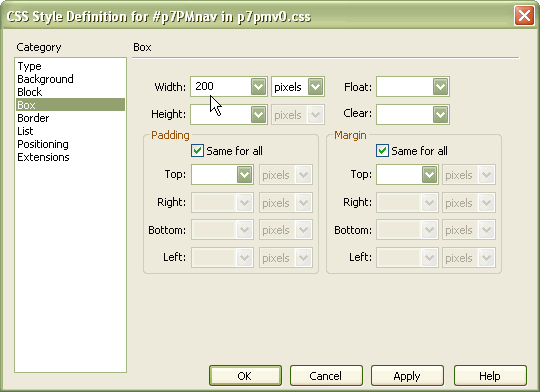
The CSS Editor will open.
-Switch to the Box Category.
-Change the value in the Width box from 180 to 200.

-Click OK to apply your change and close the Editor.
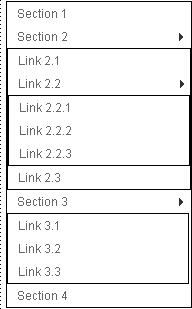
Your menu's root width is now changed. If you look closely at the menu's right arrows and borders in Dreamweaver, you'll notice that the root menu is now wider than the sub-menus.

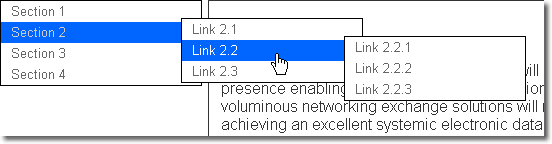
-Preview in your browser to see your new width:

In the next tutorial, you'll adjust the sub-menu widths to match the root.
Next: Home
