editing menu widths: horizontal sub-menus
The width for all sub-menus in a horizontal menu can be same as the root menu width, wider than the root menu, or narrower. We'll look at which CSS rule controls the sub-menu width of a horizontal menu, then we'll show you how change it. We'll assume that your existing menu is using the Horizontal menu type and default Basic style.
In the Basic menu style sheet, the sub-menu width value is set to 172 pixels.

In the Horizontal Root Menu Width tutorial, we increased the root menu width by 26 pixels, changing it from 124 pixels to 150 pixels. To restore the original relationship, you'll add 26 pixels to the sub-menu width, changing it from 172 pixels to 198 pixels - making the sub-menus 48 pixels wider than the root menu item as they were before we changed the root menu widths.
Editing the Horizontal Basic Style Sheet
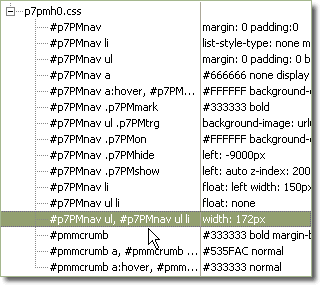
The sub-menu width for a horizontal menu is controlled by the rule: #p7PMnav ul, #p7PMnav ul li. You'll use Dreamweaver's CSS panel to locate the rule and then you'll use Dreamweaver's CSS editor to modify the width property.
-Choose Window: CSS Styles (Shift + F11) to open Dreamweaver's CSS Styles panel.
-Find the #p7PMnav ul, #p7PMnav ul li rule and click once to select it.

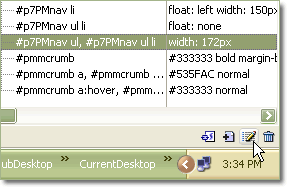
-With the #p7PMnav ul, #p7PMnav ul li rule still selected, click the edit icon along the bottom of the CSS Panel to open Dreamweaver's CSS Editor.

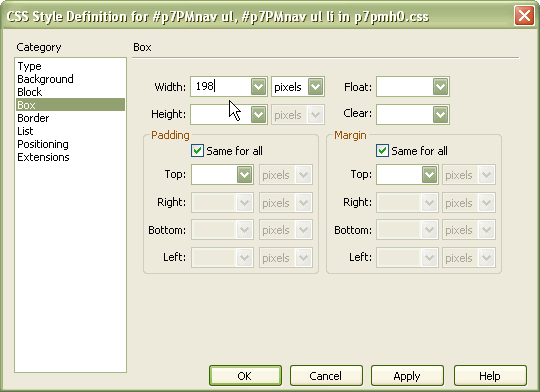
The CSS Editor will open.
-Switch to the Box Category.
-Change the value in the Width box from 172 to 198.

-Click OK to apply your change and close the Editor.
Your menu's sub-menu widths have changed and are now wider than the root menu by 48 pixels.
-Preview in your browser to see the changes:

Next: Home
