editing menu widths: horizontal root menu
The width of a horizontal menu is equal to the width of your root menu items multiplied by the number of root menu items you have. We'll look at which CSS rule controls the root width of horizontal menu items, then we'll show you how change it. We'll assume that your existing menu is using the Horizontal menu type and default Basic style.
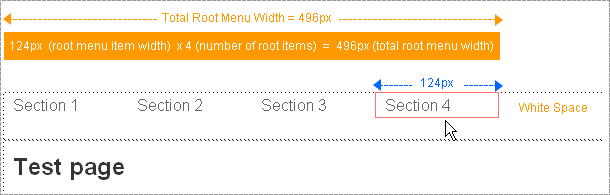
In the Basic menu style sheet, the root menu item width is set to 124 pixels. Since there are 4 root level menu items, the total horizontal root width is 496 pixels (124 x 4).

Note: The test page I used for the above screen capture has the menu contained inside a 600 pixel wide table. The difference between the total root menu width and the table width is what creates the white space from the right edge of the last root menu item to the right edge of the table.
Editing the Horizontal Basic Style Sheet
We'll change root menu item width from 124 pixels to 150 pixels by editing p7pmh0.css, the style sheet that controls the Horizontal Basic menu style. The root menu item width for a horizontal menu is controlled by the #p7PMnav li rule. You'll use Dreamweaver's CSS panel to locate the rule and then you'll use Dreamweaver's CSS editor to modify the width property.
-Choose Window: CSS Styles (Shift + F11) to open Dreamweaver's CSS Styles panel.
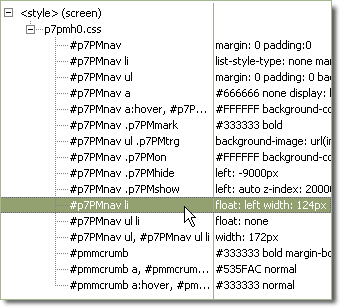
-Find the second instance of the #p7PMnav li rule and click once to select it.

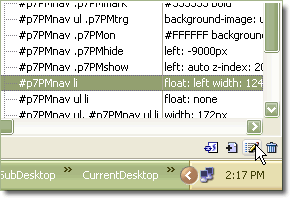
-With the #p7PMnav rule still selected, click the edit icon along the bottom of the CSS Panel to open Dreamweaver's CSS Editor.

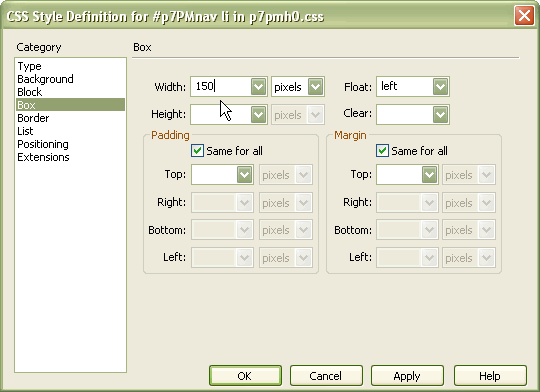
The CSS Editor will open.
-Switch to the Box Category.
-Change the value in the Width box from 124 to 150.

-Click OK to apply your change and close the Editor.
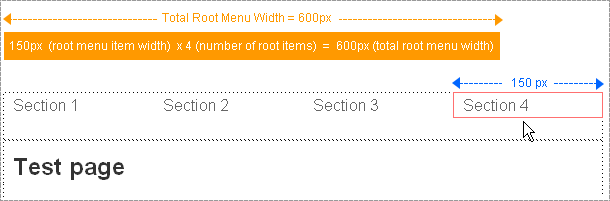
Your menu's root width is now changed. Notice that the right edge of the last root menu item abuts the right edge of my table. That's because when we multiply the new root menu width (150 pixels) times the number of root menu items, the result is 600 pixels, which is the precise width of my table.

Notes
When calculating the width of horizontal root menus, take into consideration padding or borders applied to the menu container. For instance, if you insert a menu into a 600 pixel wide element that has 20 pixels of padding on the left and 20 pixels of padding on the right, the usable width is actually 560 pixels. Your horizontal root menu item width multiplied by the number of root menu items must total 560 or less.
Next: Home
