menu item colors and borders - part 2
In Part 1 of Editing Colors and Borders you edited default, hover, active, and focus colors. In Part 2, you'll edit Trigger, Active Trigger, and Current Marker styles so they match your new menu colors.
Editing the Trigger menu item colors and background image
Trigger items are those links which serve to trigger sub-menus when they are moused over. They also have a background image assigned that displays an arrow - indicating that a sub-menu can be revealed.
The CSS rule you will need to edit is named #p7PMnav .p7PMtrg and is contained in the p7pmv0.css CSS file.
-Open the CSS Styles panel.
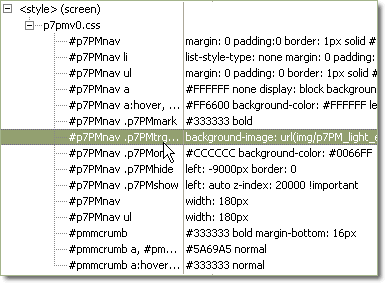
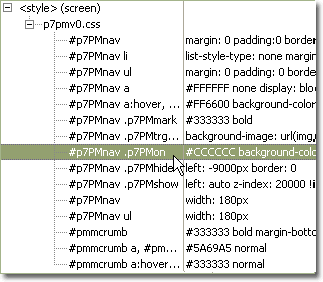
-Find the #p7PMnav .p7PMtrg rule and click once to select it.

-With the rule still selected, click the edit icon along the bottom of the CSS Panel to open Dreamweaver's CSS Editor.
![]()
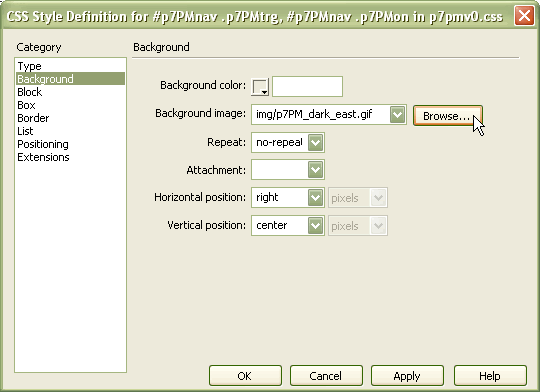
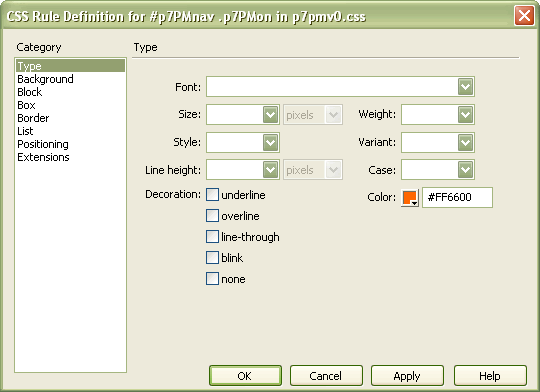
The CSS Editor will open and the Type Category screen will be active.
-Switch to the Background Category.
-Click the Browse... button.

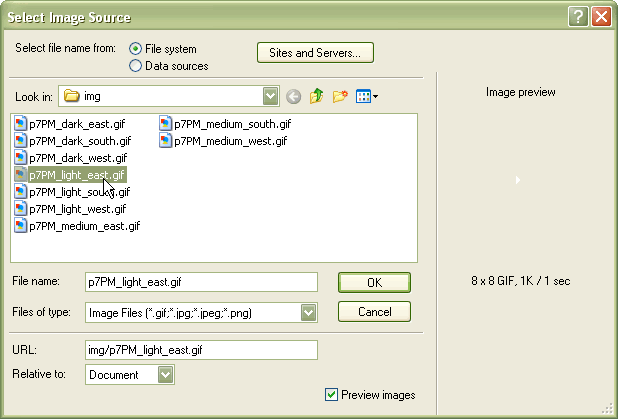
The Select Image Source dialog will open.
-Browse to the p7PM folder that is in the same folder as your work page.
-Open the img sub-folder
-Select p7PM_light_east.gif

-Click OK to close the Select Image Source dialog.
-Click OK to apply your change and close the CSS Editor.
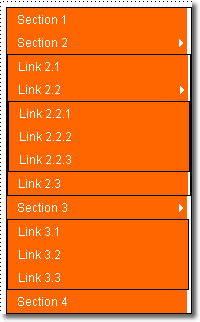
Your Triggers now show white arrows.

Editing the Active Trigger menu item colors
The Active Trigger link color is applied to a Trigger link only while its sub-menu is visible. When the sub-menu is hidden the Trigger reverts back to the Regular Trigger link color. We're going to change the Active Trigger text to orange and the background color to white.
The CSS rule you will need to edit is #p7PMnav .p7PMon
-Find #p7PMnav .p7PMon in the CSS panel and click once to select it.

-With the rule still selected, click the edit icon along the bottom of the CSS Panel to open Dreamweaver's CSS Editor.
![]()
The CSS Editor will open and the Type Category screen will be active.
-Change the color code from #FFFFFF to #FF6600.

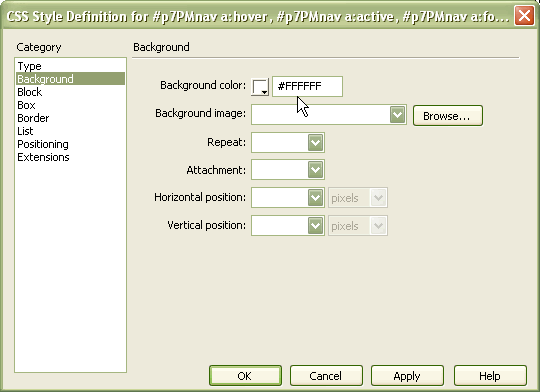
-Switch to the Background Category.
-Change the Background color code from #0066FF to #FFFFFF.

-Click OK to apply your change and close the Editor.
-Preview in a browser to see the changes:

Editing the Current Marker color
The Current Marker color applies to all items in your menu that have been flagged by Pop Menu Magic's built-in Current Marker feature and serves to highlight the currently loaded page link, as well as its path in your menu. Think of this as a "you are here" indicator for visitors.
You'll change the Current Marker color from dark gray to white.
The CSS rule you will need to edit is #p7PMnav .p7PMmark
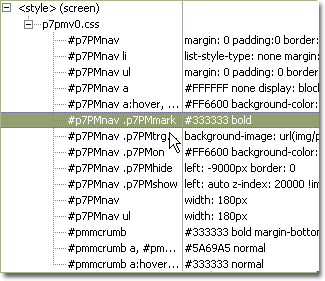
-Find #p7PMnav .p7PMmark in the CSS panel and click once to select it.

-With the rule still selected, click the edit icon along the bottom of the CSS Panel to open Dreamweaver's CSS Editor.
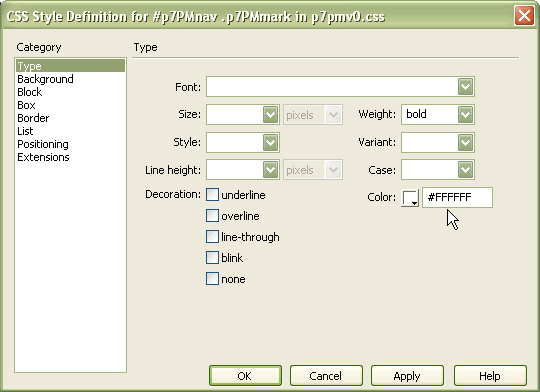
![]()
The CSS Editor will open and the Type Category screen will be active.
-Change the color code from #333333 to #FFFFFF.

-Click OK to apply your changes and close the editor.
To see the Current Mark, you'll need to link one of your menu items to your work page so that PMM can find a match between your menu and the page when you load it in your browser.
-Save your work page
-Click the Pop Menu Magic by PVII icon in the Common category of the Insert Toolbar.

Alternatively, you can use the main Dreamweaver menu by choosing Insert > Studio VII > Pop Menu Magic by PVII. Or Modify > Studio VII > Modify Pop Menu Magic by PVII... if you already have an existing Pop Menu on your page.
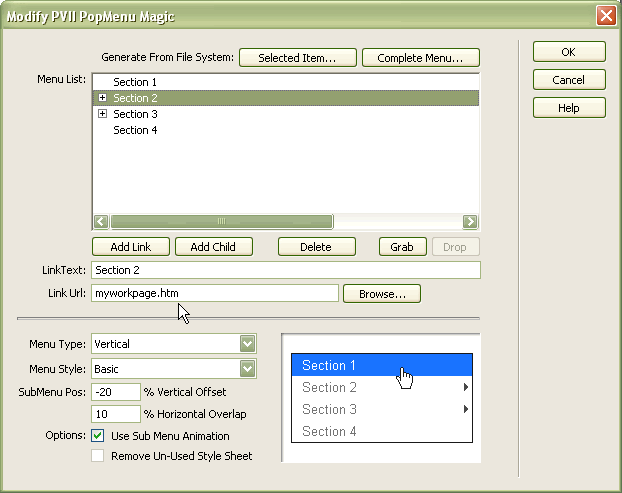
-The Modify PVII Pop Menu Magic interface will open:
-Select root link Section 2
-In the Link Url box, enter the current page you are working on.

-Click OK
Dreamweaver's Preview creates a special temporary file name, so the Current Marker will not find a match. While you could change Dreamweaver's preferences to not use temporary files, it will be easier to simply open your browser and use its File menu to locate the saved work page on your hard drive.
-Open your browser
-Choose File --> Open
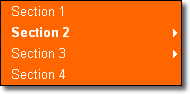
-Browse to your work page file and open it. It should look like this:

Next: Home
