Features...
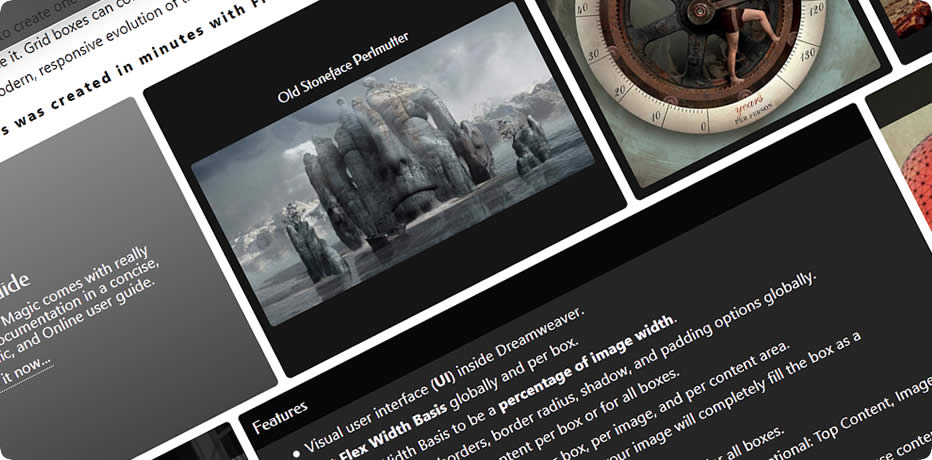
There are no words to adequately describe the power packed inside this tool. Let the features speak for themselves...
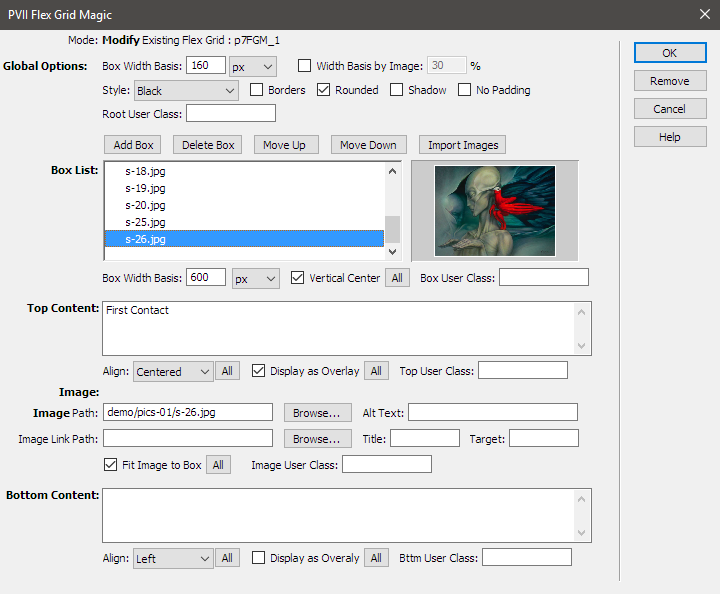
- Visual user interface (UI) inside Dreamweaver.
- Set Flex Width Basis globally and per box.
- Set Flex Width Basis to be a percentage of image width.
- Set style theme, borders, border radius, shadow, and padding options globally.
- Vertically center box content per box or for all boxes.
- Assign user classes globally, per box, per image, and per content area.
- Use the Fit Image to Box option and your image will completely fill the box as a background. Set per box or all boxes.
- Set content inline or as an overlay for each box or for all boxes.
- There are three components to each box, with each being optional: Top Content, Image, Bottom Content.
- Boxes do not have to contain an image. Use the Top Content box to house content for a content-only box. You can add any type of content you want.
- Content areas are fully editable in Dreamweaver Design View.
- Set alignment for top and bottom content areas per box, or for all boxes.
- Use the handy command buttons atop the Box List to add, delete, or move boxes.
- Use the Import Images command button to import a complete folder of images.
- Use FGM with Pop Box Magic to launch popup boxes from images or links inside your grid.
- Use the Magic Box Trigger UI to assign Magic Box links to the images in your grid.
Enough? If you think of a feature you'd like to see, shoot us an email and we'll let you know if its feasible.
Fully-Automated UI in Dreamweaver...

Works on Windows and Mac systems running Dreamweaver MX, MX2004, 8, CS3, CS4, CS5, CS5.5, CS6, CC, CC 2014, CC 2015